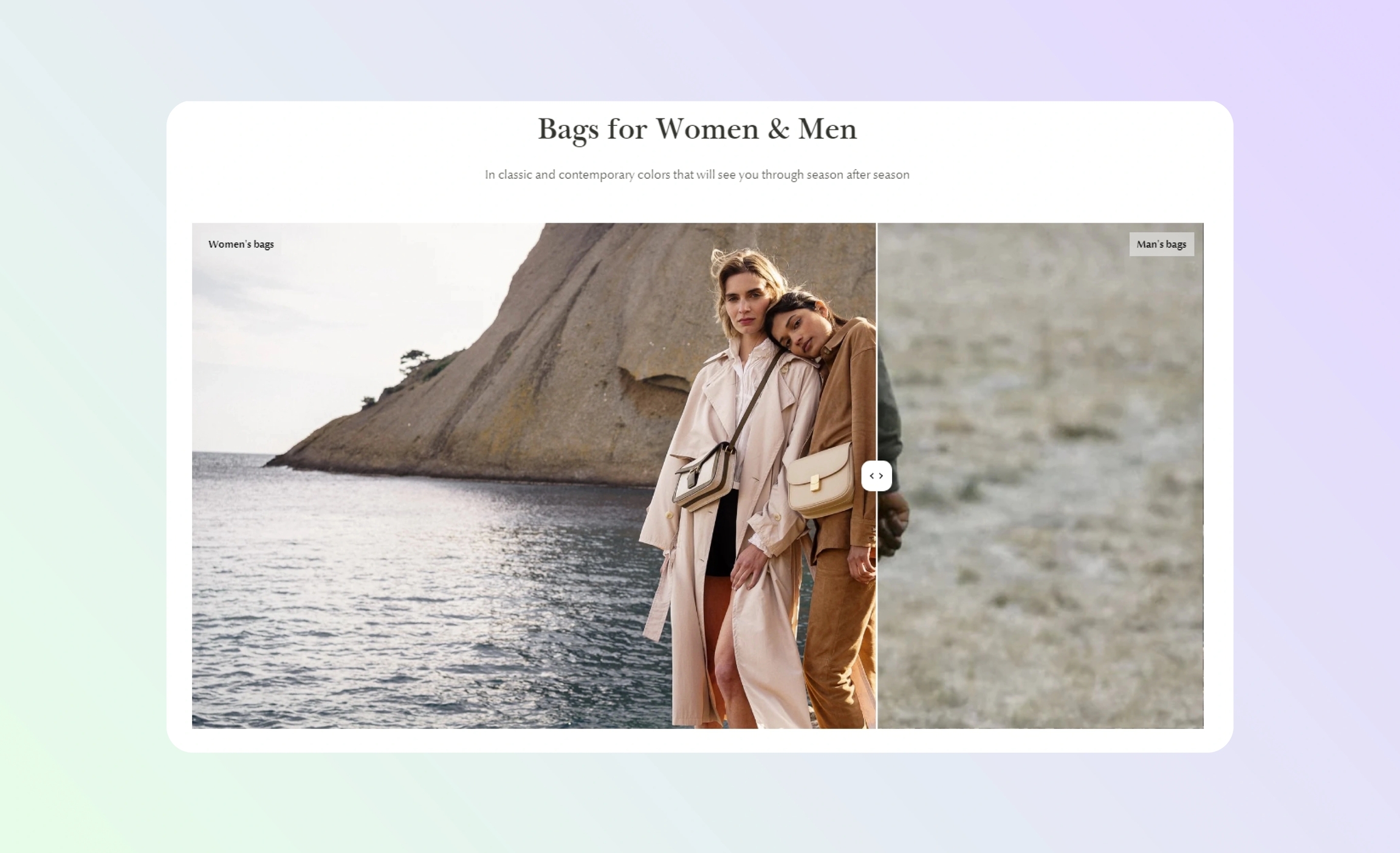
Before/after images
Use this section to visually highlight the benefits of your products. Visitors can interact with the images to study and compare the effects and transformations before and after becoming your customer.
GENERAL
Color scheme
Choose a separate color scheme for the section.
Width
Choose the width of the section on the page.
Layout
Choose the layout of before and after images against the welcome content of the section. Note that on mobile devices, small screens, and browser windows that fit less than 768 pixels, the images always appear at the bottom.
CONTENT
Subheading
Fill in the subheading to draw customers' attention.
Heading
Fill in the heading to introduce the two images.
Body
Fill in the body with the information about the before and after effects.
Heading size
Choose the font size for the content heading.
Body size
Choose the font size for the content body. Note that the option applies only to the 'Paragraph' body text formatting.
Button label
Fill in the button name to introduce the page it redirects to. Without a name, the button disappears.
Button link
Choose a page within your store or enter a URL to redirect customers to another page when they select the button. Note that the link doesn't work without the button label filled in.
Button style
Choose the style of the button.
Content alignment
Choose the content alignment within the section.
IMAGE
Desktop ratio
Adjust the proportion between the width and height of the two images within the section and make their orientation square, horizontal, or vertical. Note that the ratio adapts to the section content: as the content volume increases, the section height increases as well.
Mobile ratio
Adjust the proportion between the width and height of the two images within the section and make their orientation square, horizontal, or vertical. Note that the ratio adapts to the section content: as the content volume increases, the section height increases as well.
Before image
Select an image for the section. You can choose images either from your library or the free images collection. Note that the free images you use are also saved to your library. You can further edit the uploaded image: add a focal point and fill in an alt text.
Before label
Fill in the name for the label in the corner to describe the state in the image.
After image
Select an image for the section. You can choose images either from your library or the free images collection. Note that the free images you use are also saved to your library. You can further edit the uploaded image: add a focal point and fill in an alt text.
After label
Fill in the name for the label in the corner to describe the state in the image.
Initial drag position
Adjust the initial position of the drag between the two images.
PADDINGS
Add side paddings
Select to add extra space on the sides between the section and the screen.
Top padding
Adjust the space between the section and the previous element on the page.
Bottom padding
Adjust the space between the section and the following element on the page.
Last updated