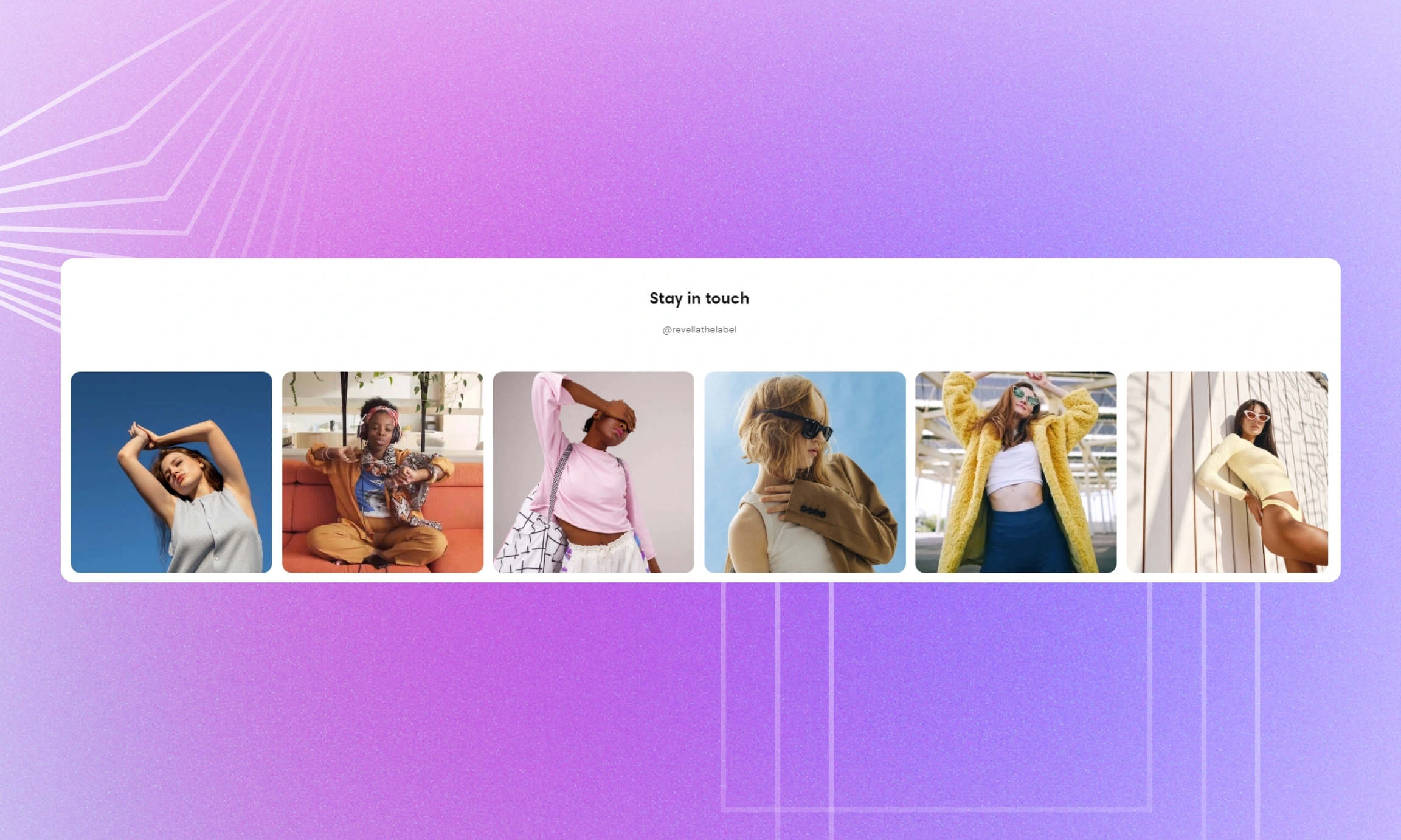
Gallery
Use this section to showcase your products, collections, and social media posts or tell about recent events.
GENERAL
Color scheme
Choose a separate color scheme for the section.
Width
Choose the width of the section on the page.
Desktop layout
Choose the layout of the section on desktop.
Mobile layout
Choose the layout of the section on mobile.
CONTENT
Heading
Fill in the heading to draw customers' attention.
Body
Fill in the body with the general concept to group the images under.
Heading size
Choose the font size for the content heading.
Body size
Choose the font size for the content body.
Content alignment
Choose the content alignment over the gallery of images.
CARDS
Image ratio
Adjust the proportion between the width and height for all images, and make their orientation square, horizontal, or vertical.
Desktop cards per row
For more than one image, adjust how many cards show in the row at once.
Desktop space between cards
Adjust the spacing at the top, bottom, and sides between the images within the section.
Mobile space between cards
Adjust the spacing at the top, bottom, and sides between the images within the section.
Show arrows on hover
Select to show arrows on the sides of the carousel only when you place the pointer on images.
BUTTON
Button label
Fill in the button name to introduce the page it redirects to. Without a name, the button disappears.
Button link
Choose a page within your store or enter a URL to redirect customers to another page when they select the button. Note that the link doesn't work without the button label filled in.
Button style
Choose the style of the button.
AUTOPLAY
Autoplay mode
Choose the way the images change on the screen. Note that the autoplay pauses when you place the pointer on the images on desktop or swipe them left or right on mobile.
Autoplay speed
Adjust the image change speed.
PADDINGS
Add side paddings
Select to add extra space on the sides between the section and the screen.
Top padding
Adjust the space between the section and the previous element on the page.
Bottom padding
Adjust the space between the section and the following element on the page.
ADD IMAGES
Image
Select an image for the gallery. Choose them either from your library or the free images collection. Note that the free images you use are also saved to your library. You can further edit the uploaded image: add a focal point and fill in an alt text.
Video
You can add a video instead of an image. In this case, the video has a priority. You can either choose a video from your files or upload a new video from your device. Note that the newly added videos are also saved to your files. You can further edit the uploaded video: add a cover image and fill in an alt text.
Link
Choose a page within your store or enter a URL to redirect customers to another page when they click on the image.
Last updated