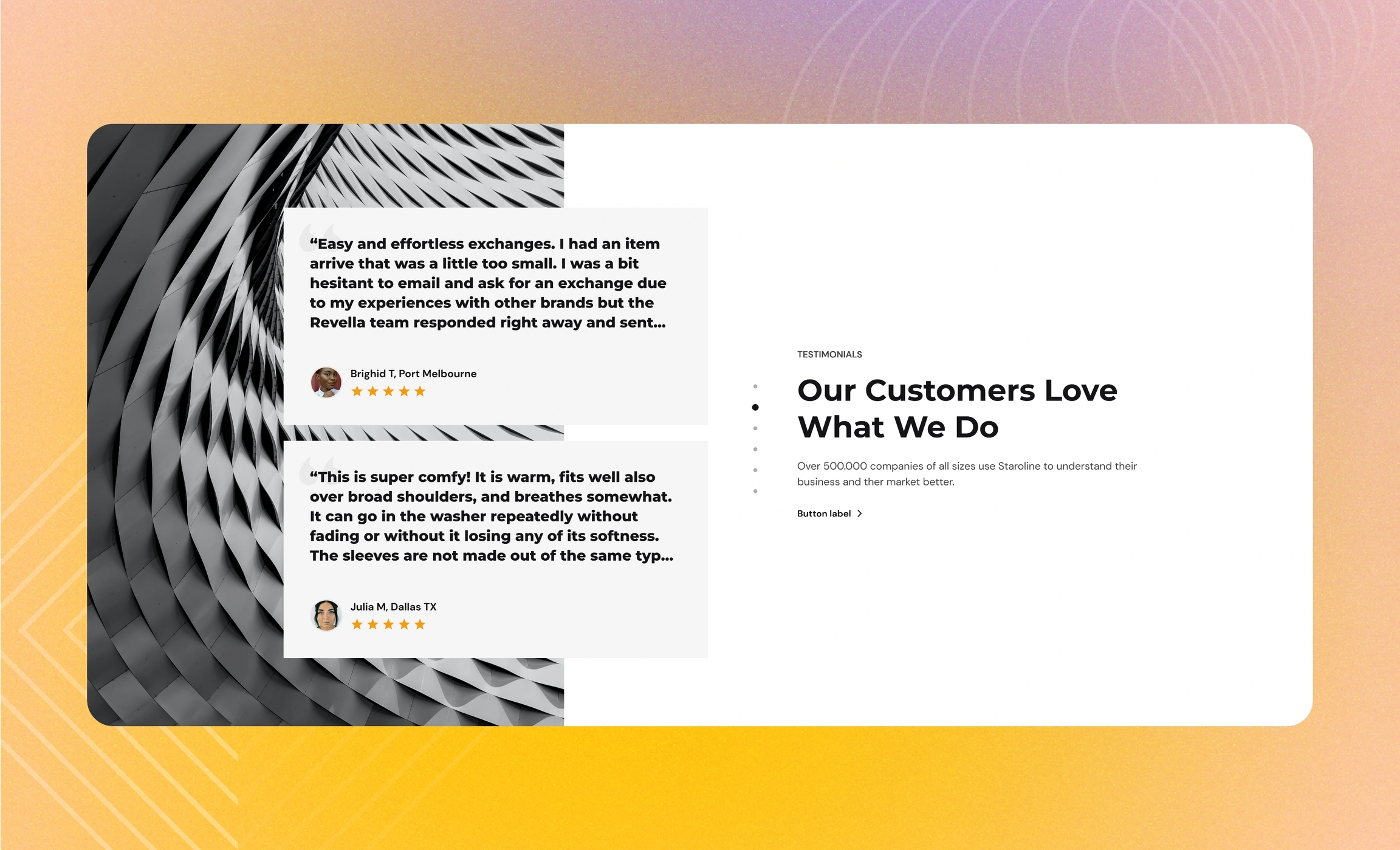
Testimonials
Use this section to show the customer stories and reviews: quotes, tweets, blog posts, or interviews. In this way, customers study genuine impressions of your store and form their own.
GENERAL
Color scheme
Choose a separate color scheme for the section.
Color background
Select to apply the color scheme of the section to its background. Note that the section background does not show with screen width and zero paddings.
Color testimonials
Select to show a solid color square in the background of each blog post to make their content more distinct.
Width
Choose the width of the section on the page.
TESTIMONIALS
Desktop layout
For the desktop view, choose the layout of testimonials against the welcome content of the section.
Mobile layout
For the mobile view, choose the layout of testimonials on mobile. Note that testimonials always appear at the bottom on mobile.
Desktop cards per row
Adjust how many testimonials show in the row at once.
Desktop space between cards
Adjust the spacing between the testimonials within the section.
Content alignment
Choose the content alignment within the testimonial blocks.
Show rating
Select to show the five-star rating scale on top of testimonials.
Rating stars
Pick the color for the five-star rating scale.
CONTENT
Subheading
Fill in the subheading to draw customers' attention.
Heading
Fill in the heading to group the testimonials under.
Body
Fill in the body to tell where the testimonials come from or what general impression they convey.
Heading size
Choose the font size for the heading.
Body size
Choose the font size for the body. Note that the option applies only to the 'Paragraph' body text formatting.
Link label
Fill in the link name to introduce the page it redirects to. Without a name, the link label disappears.
Link
Choose a page within your store or enter a URL to redirect customers to another page when they select the link. Note that the link doesn't work without the link label filled in.
BACKGROUND IMAGE
Image
Select an image to show behind the testimonials. Note that it appears only on desktop and only for the left-hand and right-hand layouts of testimonials. Choose images either from your library or the free images collection. The free images you use are also saved to your library. You can further edit the uploaded image: add a focal point and fill in an alt text.
Image size
Adjust how much space within the section the background image occupies.
AUTOPLAY
Autoplay mode
Choose the way the testimonials change on the screen. Note that the autoplay pauses when you place the pointer on the testimonials on desktop or swipe them left or right on mobile.
Autoplay speed
Adjust the testimonial change speed.
PADDINGS
Add side paddings
Select to add extra space on the sides between the section and the screen.
Top padding
Adjust the space between the section and the previous element on the page.
Bottom padding
Adjust the space between the section and the following element on the page.
ADD TESTIMONIALS
Rating
Set the rating for the customer review, from one to five stars, to show how popular it is with others.
Testimonial
Fill in the testimonial body with an authentic review from your customer for others to read honest impressions of your products. You can add a quote, tweet, blog post, or interview.
Author avatar
Select an image for the author's avatar. You can choose images either from your library or the free images collection. Note that the free images you use are also saved to your library. You can further edit the uploaded image: add a focal point and fill in an alt text.
Author name
Fill in the testimonial author's name or source.
Author details
Fill in the details about testimonial author, for example, company and position.
Product
Select the product the review is about. Choose it from the list of your products on the setting panel.
Image
Select an image to show what the review is about. Choose images either from your library or the free images collection. The free images you use are also saved to your library. You can further edit the uploaded image: add a focal point and fill in an alt text. Note that an image has priority over a product.
Testimonial link
Choose a page within your store or enter a URL to redirect customers to another page when they click on the testimonial card. Otherwise, the whole testimonial slides out from the left as a drawer.
Last updated