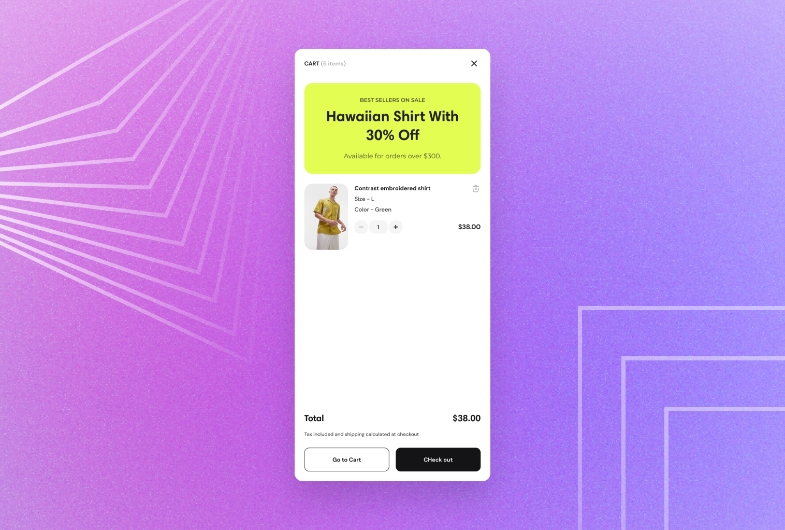
In-cart banner
Use this block to promote ongoing sales and special offers, encouraging customers to consider them before heading to checkout.
GENERAL
Hide for empty cart
Select to hide the block when the cart is empty.
Color scheme
Choose a separate color scheme for the block.
Subheading
Fill in the subheading to draw customers' attention.
Heading
Fill in the heading to state what you want to convey.
Body
Fill in the body with the information you want to convey.
Heading size
Choose the font size for the content heading.
Body size
Choose the font size for the content body. Note that the option applies only to the 'Paragraph' body text formatting.
Content alignment
Choose the content alignment within the banner.
Button label
Fill in the button name to introduce the page it redirects to. Without a name, the button disappears and the whole banner becomes a link.
Button link
Choose a page within your store or enter a URL to redirect customers to another page when they select the button or the banner.
Button style
Choose the style of the button.
Solid | the button filled with color |
Outline | the button with only its borders colored |
Text | the label with an arrow icon |
Last updated