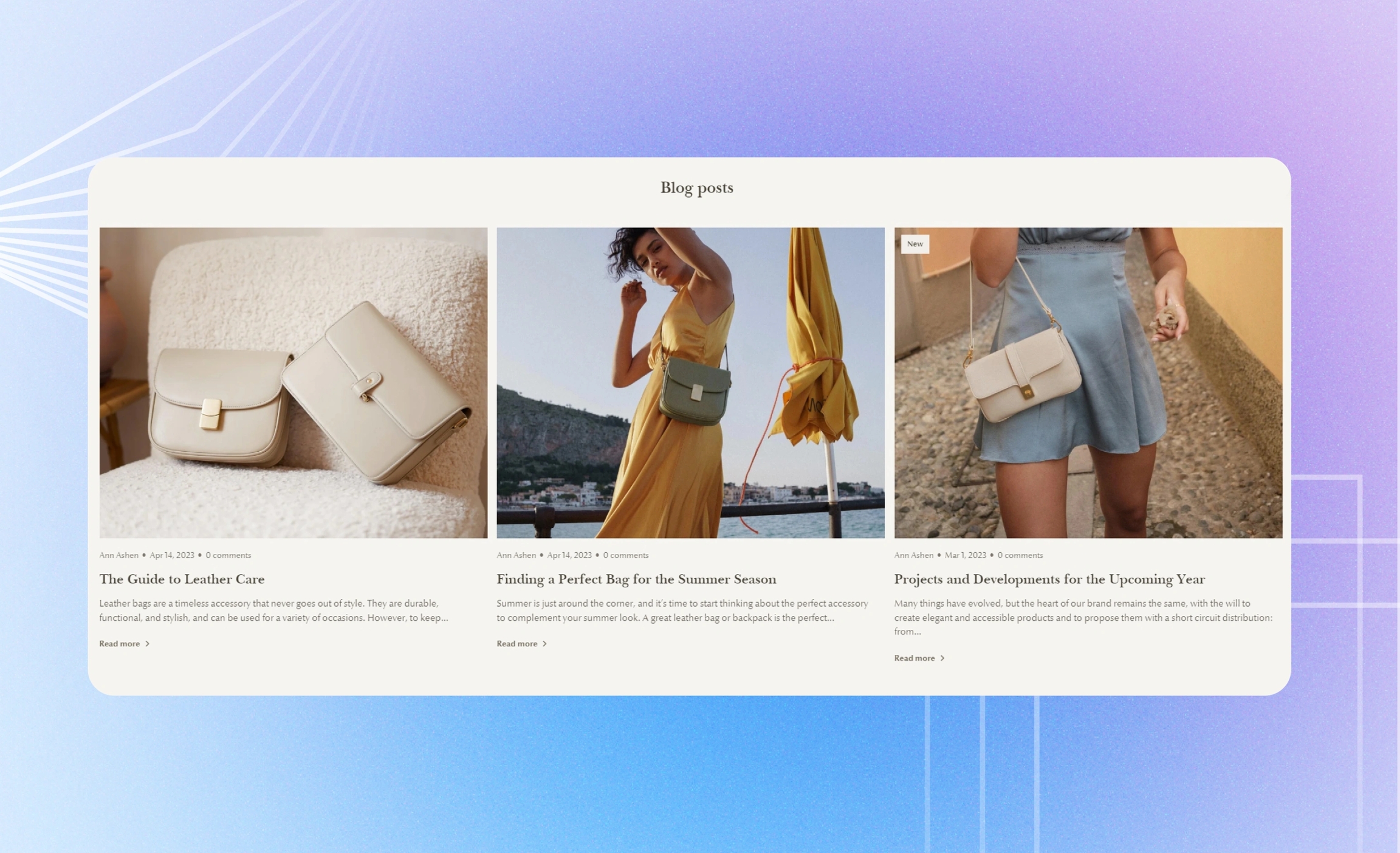
Blog posts
Use this section to show the blog posts of a selected blog that update your customers on your business or products; learn how to add and manage blogs in Shopify admin.
GENERAL
Color scheme
Choose a separate color scheme for the section.
Width
Choose the width of the section on the page.
Desktop layout
Choose the layout of the section on desktop.
Grid | a static view with multiple rows |
Carousel | a scrollable one-row view |
Slideshow | a scrollable one-post view with navigation circles |
Mobile layout
Choose the layout of the section on mobile.
Carousel | a scrollable view with one and a half posts showing at a time |
Slideshow | a scrollable view with navigation circles and one post showing at a time |
1 column | a static one-column view |
BLOG
Heading
Fill in the heading with the text to group the blog posts under or to draw customers' attention.
Heading size
Choose the font size for the heading.
Heading alignment
Choose the heading alignment over the row of blog posts.
Blog
Select the blog to appear in this section. Choose it from the list on the setting panel.
POSTS
Image ratio
Adjust the proportion between the width and height for all cover images of blog posts, and make their orientation square, horizontal, or vertical.
Show author
Select to show the authors of blog posts.
Show date
Select to show the dates when the posts were added to your blog.
Show comment count
Select to show the number of comments on each blog post.
Show excerpt
Select to show the introductory text of each blog post.
Show 'Read more' link
Select to show the links that redirect to the whole blog post on a separate 'Blog posts' page.
Color post background
Select to show a solid color square in the background of each blog post to make their content more distinct.
Posts to show
Adjust how many posts of the selected blog appear in the section. Note that the setting doesn’t apply to the ‘Slideshow’ layout.
Posts per row
Adjust how many blog post cards show in the row at once.
Desktop space between posts
Adjust the spacing between the blog posts within the section.
Mobile space between posts
Adjust the spacing between the blog posts within the section.
TAGS
Adjust the view of tags on blog post cards.
Show tags
Choose whether to show all or selected tags, or to hide them.
Select tags
Fill in the tag labels you want to show on blog post cards. Separate each tag label with a comma. Note that these tags appear only if you choose to show ‘Selected’ tags.
Tags position
Choose the tags position within the blog post card.
Collapse extra tags
Select to show only the first row of tags on the blog post card and hide the remaining tags in a dropdown list. To view all the tags, select the button at the end of the row of tags.
PADDINGS
Add side paddings
Select to add extra space on the sides between the section and the screen.
Top padding
Adjust the space between the section and the previous element on the page.
Bottom padding
Adjust the space between the section and the following element on the page.
Last updated