Product siblings
Use this block to link and display individual products as variants within one centralized product listing. Each product sibling has its own images, details, pricing, publishing controls, and descriptive URLs. Learn how to set up product siblings for the block.
General
Option label
Assign the option, for example, “Color”. The product siblings will show as values grouped under this option.
Siblings list
Use the “Connect dynamic source” button and add the "Siblings list" metafield. This metafield links product siblings together.
Don’t select products here, use the setting only to connect the metafield.
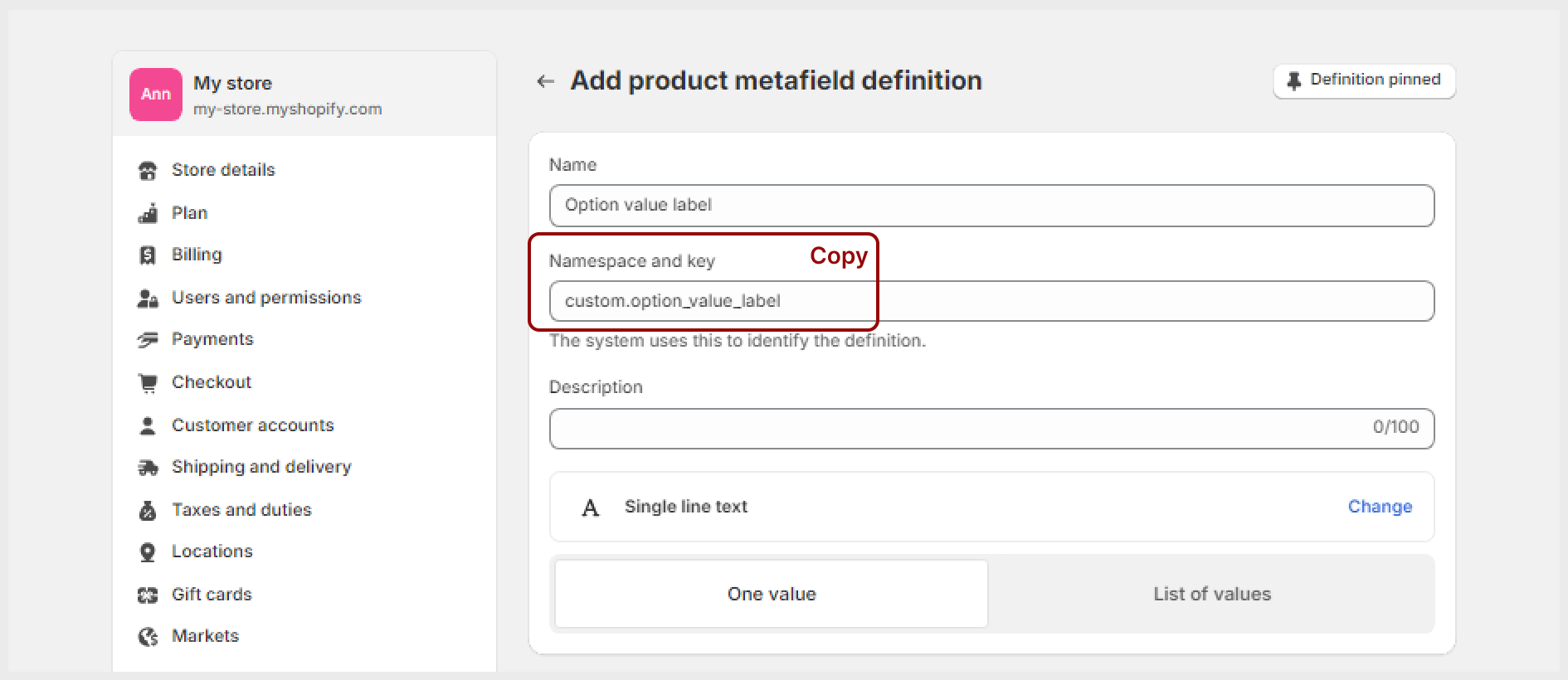
Option value label
Fill in the namespace and key of the "Option value label" metafield. Copy it from the “Namespace and key” field of the corresponding metafield definition.
Swatches
Adjust the type and look of option values and add custom color to non-standard swatches.
Swatch option type
Choose how to show the option values.
Swatches | shows values as rows of shapes with colors and patterns |
Variant images | shows values as rows of shapes with the images you add to your products in admin |
Buttons solid | shows values as rows of separate buttons filled with color; each button has the value name and swatch inside |
Buttons outline | shows values as rows of separate buttons with their borders colored; each button has the value name and swatch inside |
Buttons underline | shows values as rows of separate buttons with the selected value underlined; each button has the value name and swatch inside |
Dropdown solid | shows values in a dropdown list with its box filled with color; each value listed has a name and a swatch |
Dropdown outline | shows values in a dropdown list with the borders of its box colored; each value listed has a name and a swatch |
Dropdown underline | shows values in a dropdown list with the selected value underlined; each value listed has a name and a swatch |
Swatch shape
Choose the shape of the swatches.
Swatch size
Adjust the size of the swatches.
Custom colors and patterns
The theme provides standard swatches for a number of colors. If your products have more specific option values, like cherry blossom, light purple, or ultramarine, assign swatches for them by adding a rule (option value::#hexcolorcode) to the input field. Don't forget the two colons that separate the option value and the color code, as well as the # before the color code. Note that you should add only one rule per line. You can use this hex color palette to choose the right shade and see its code. Learn more about custom colors and patterns.
Note: The block won’t show for non-sibling products i.e. the products that have empty values for the dedicated product metafields. That said, you can use the same product template for both product siblings and regular products.
Last updated