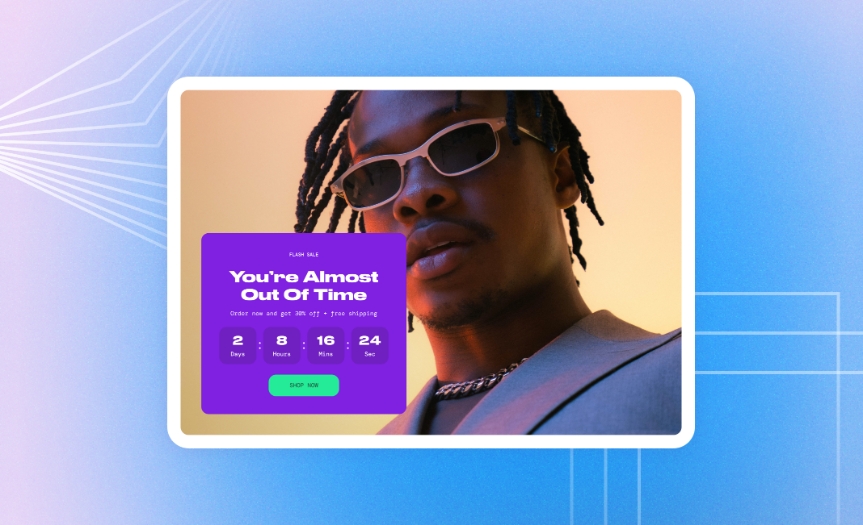
Countdown banner
Pair image with a countdown timer to draw attention to new arrivals or special offers in your store and create urgency around the news.
GENERAL
Color scheme
Choose a separate color scheme for the section.
Color background
Select to apply the color scheme of the section to its background. Note that the section background does not show with screen width and zero paddings.
Width
Choose the width of the section on the page.
Desktop ratio
Adjust the proportion between the width and height of the background image and make its orientation square, horizontal, or vertical. Note that the ratio adapts to the section content: as the content volume increases, the section height increases as well.
Mobile ratio
Adjust the proportion between the width and height of the background image and make its orientation square, horizontal, or vertical. Note that the ratio adapts to the section content: as the content volume increases, the section height increases as well.
IMAGE
Desktop image
Select an image for the banner. You can choose images either from your library or the free images collection. Note that the free images you use are also saved to your library. You can further edit the uploaded image: add a focal point and fill in an alt text.
Mobile image
Select an image for the banner. You can choose images either from your library or the free images collection. Note that the free images you use are also saved to your library. You can further edit the uploaded image: add a focal point and fill in an alt text.
Video
You can add a video instead of an image. In this case, the video has a priority. You can either choose a video from your files or upload a new video from your device. Note that the newly added videos are also saved to your files. You can further edit the uploaded video: add a cover image and fill in an alt text.
Desktop overlay opacity
Dim the image to increase legibility of the content in the foreground.
Mobile overlay opacity
Dim the image to increase legibility of the content in the foreground.
CONTENT POSITION
Desktop position
Choose the content position on the banner.
Desktop alignment
Choose the content alignment within its background.
Desktop width
Adjust the maximal content width within its background. Note that as the content volume decreases, the width decreases as well.
Desktop spacing
Adjust the spacing between the borders of the section and the content within it.
Mobile position
Choose the content position on the banner.
Mobile alignment
Choose the content alignment within its background.
CONTENT BACKGROUND
Desktop
Choose the type of background for the content to make it more visible.
None | hides content background |
Solid | shows a square filled with contrasting color |
Outline | shows a square with only its borders colored |
Shadow | shows a blurred oval of contrasting color |
Blurred | shows a fully blurred square |
Transparent | shows a see-through square |
Mobile
Choose the type of background for the content to make it more visible.
None | hides content background |
Solid | shows a square filled with contrasting color |
Outline | shows a square with only its borders colored |
Shadow | shows a blurred oval of contrasting color |
Blurred | shows a fully blurred square |
Transparent | shows a see-through square |
PADDINGS
Add side paddings
Select to add extra space on the sides between the section and the screen.
Top padding
Adjust the space between the section and the previous element on the page.
Bottom padding
Adjust the space between the section and the following element on the page.
ADD CONTENT
Add and fill in the blocks that make the section content.
pageInfo blockspageCountdown timerLast updated