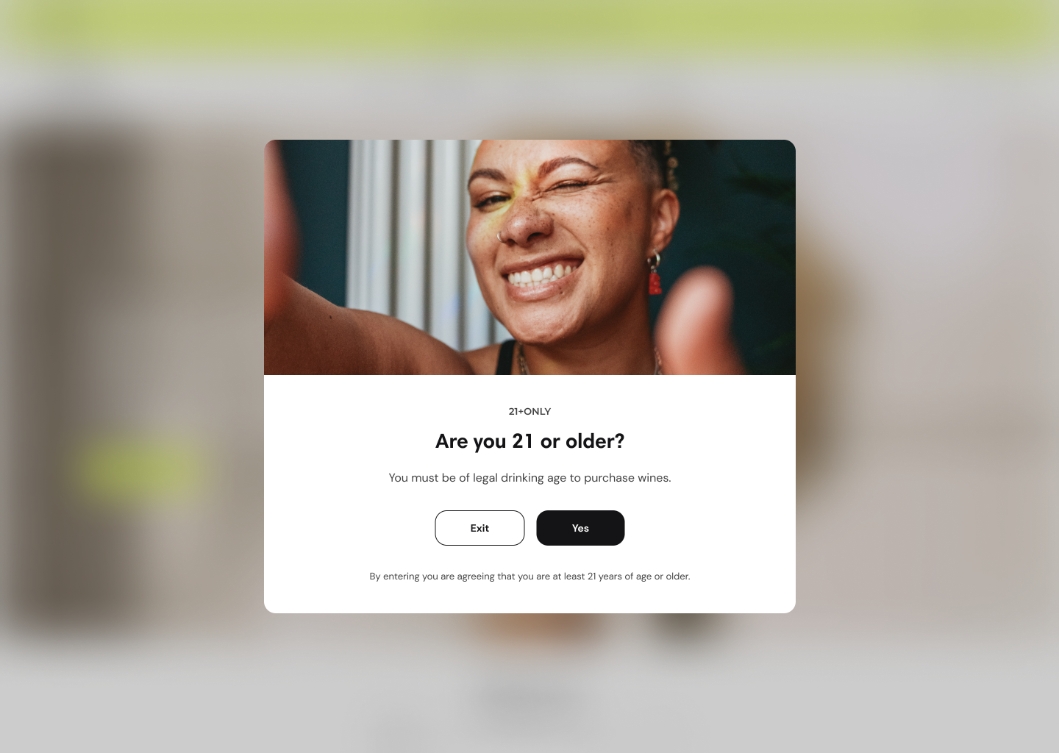
Age verification
Use this popup to get customers’ verification that they are appropriately aged to access your store. The popup helps to operate within the law if you sell any age-restricted goods.
GENERAL
Color scheme
Choose a separate color scheme for the popup.
Desktop content width
Adjust the content width within the popup.
CONDITIONS
Adjust where to show the popup to customers.
Where to show
Choose the pages of your store to show the popup on.
On all pages | the popup appears on every page within your store |
On target pages | the popup appears on certain pages, the URLs of which you add as rules |
On tagged product pages | the popup appears on the product pages with certain tags |
Target pages
If you’ve chosen to show the popup on target pages, add the URLs of the needed pages as rules to the input field. Note that you should add each rule in a separate line. Learn about page targeting rules in the theme.
Product tags
If you’ve chosen to show the popup on tagged product pages, add the needed product tags to the input field, for example, ‘sale’ or ‘new’. The popup will appear only on the product pages of the products having these tags. Note that you should separate each tag with a comma. Learn how to add and manage product tags in Shopify.
CONTENT
Subheading
Fill in the subheading to draw customers' attention.
Heading
Fill in the heading to state the purpose of the popup.
Body
Fill in the body to complement the heading of the popup.
Heading size
Choose the font size for the content heading.
Body size
Choose the font size for the content body. Note that the option applies only to the 'Paragraph' body text formatting.
Disclaimer
Fill in the disclaimer with the terms of age restrictions for your store.
Content alignment
Choose the content alignment within the popup.
BUTTONS
Verify button label
Fill in the button name to state what happens when customers agree to verify their age. Without a name, the button disappears.
Verify button style
Choose the style of the button.
Solid | the button filled with color |
Outline | the button with only its borders colored |
Text | the label with an arrow icon |
Exit button label
Fill in the button name to introduce the page it redirects to. Without a name, the button disappears.
Exit button link
Enter a URL to redirect customers to another page when they disagree to verify their age. Without a link, the button redirects to ‘google.com’.
Exit button style
Choose the style of the button.
Solid | the button filled with color |
Outline | the button with only its borders colored |
Text | the label with an arrow icon |
IMAGE
Image
Select an image for the popup. You can choose images either from your library or the free images collection. Note that the free images you use are also saved to your library. You can further edit the uploaded image: add a focal point and fill in an alt text.
Video
You can add a video instead of an image. In this case, the video has a priority. You can either choose a video from your files or upload a new video from your device. Note that the newly added videos are also saved to your files. You can further edit the uploaded video: add a cover image and fill in an alt text.
Image position
Choose the image position against the content of the popup, or make it the popup background. Note that on mobile devices, small screens, and browser windows that fit less than 768 pixels, the image always appears at the top or as a background.
Hide image on mobile
Select to hide the image on mobile to minimize the popup size.
Overlay opacity
For the ‘Background’ image position, dim the image to increase legibility of the content in the foreground.
STOREFRONT
Solid overlay
Pick the color for the storefront overlay.
Gradient overlay
Pick the colors and the type of gradient for the storefront overlay. Note that the gradient has priority over the solid color.
Overlay opacity
Adjust how much the storefront in the background of the popup should be dimmed to increase the popup visibility and hide the store content.
Content blurring
Adjust how much the storefront in the background of the popup should be blurred to make the store content invisible.
Last updated