Video
Use this section to tell the story of your store or promote new collections. Choose between a Shopify-hosted or external embedded video.
GENERAL
Color scheme
Choose a separate color scheme for the section.
Color background
Select to apply the color scheme of the section to its background. Note that the section background does not show with screen width and zero paddings.
Width
Choose the width of the section on the page.
Desktop ratio
Adjust the proportion between the width and height of the background video and make its orientation square, horizontal, or vertical. Note that the ratio adapts to the section content: as the content volume increases, the section height increases as well.
Mobile ratio
Adjust the proportion between the width and height of the background video and make its orientation square, horizontal, or vertical. Note that the ratio adapts to the section content: as the content volume increases, the section height increases as well.
VIDEO
Shopify-hosted video
Add the video hosted on Shopify. You can either choose a video already saved in your files or upload a new video from your device. Note that the newly added videos are also saved to your files. You can further edit the uploaded video: add a cover image and fill in an alt text.
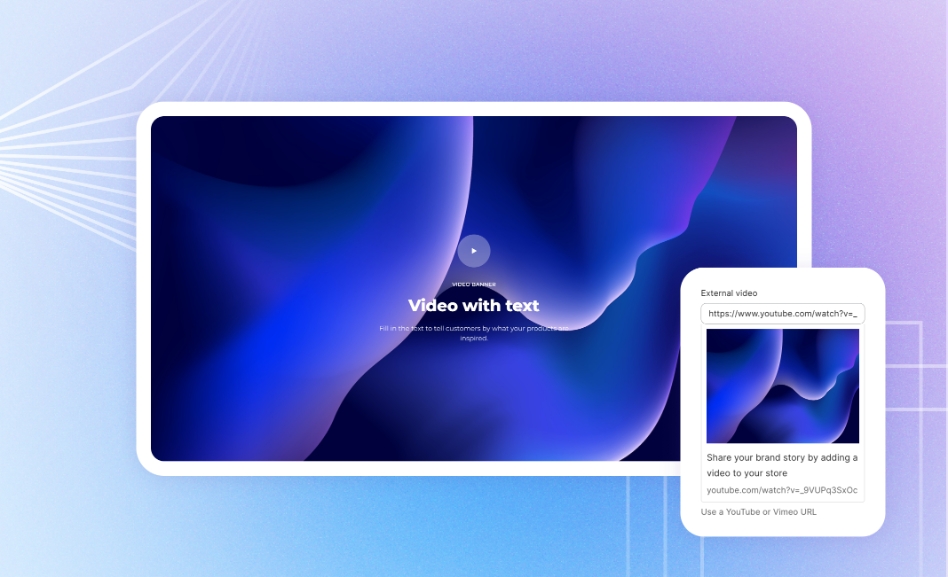
External video
Add a link to the video hosted on YouTube or Vimeo. This video has priority over the Shopify-hosted video. Note, that the video must be publicly available on the hosting service.
Video alt text
Fill in the alt text for the video to describe the context and purpose of the video for customers using screen readers.
Enable autoplay
Select this option for the video to start automatically.
Enable controls
Select this option to show the video controls that allow customers to manually pause, play, resize, mute, and unmute the video.
Enable looping
Select this option for the video to start over after ending.
Mute video
Select this option to initially play the video without sound. Customers can then manually unmute the video if the controls are turned on. Note that with autoplay enabled, the sound of the video is always initially muted.
COVER IMAGE
Add and adjust the image that shows instead of the video until customers play it. Note that the image doesn’t appear when autoplay is turned on.
Image
Select an image for the section cover. You can choose images either from your library or the free images collection. Note that the free images you use are also saved to your library. You can further edit the uploaded image: add a focal point and fill in an alt text.
Desktop overlay opacity
Dim the image to increase legibility of the content in the foreground.
Mobile overlay opacity
Dim the image to increase legibility of the content in the foreground.
CONTENT
Add and adjust the text content that shows in the cover image until customers play the video. Note that the text doesn’t appear when autoplay is turned on.
Subheading
Fill in the subheading to draw customers' attention.
Heading
Fill in the heading to state what you want to convey.
Body
Fill in the body with the information you want to convey.
Heading size
Choose the font size for the content heading.
Body size
Choose the font size for the content body. Note that the option applies only to the 'Paragraph' body text formatting.
CONTENT POSITION
Desktop position
Choose the content position on the video.
Desktop alignment
Choose the content alignment within its container.
Desktop width
Adjust the maximal content width within its container. Note that as the content volume decreases, the width decreases as well.
Desktop spacing
Adjust the spacing between the borders of the section and the content within it.
Mobile position
Choose the content position on the video.
Mobile alignment
Choose the content alignment within its container.
PADDINGS
Add side paddings
Select to add extra space on the sides between the section and the screen.
Top padding
Adjust the space between the section and the previous element on the page.
Bottom padding
Adjust the space between the section and the following element on the page.
Last updated