Variant picker
Use this block to show product options, adjust their view, and supply them with supporting information.
GENERAL
Option type
Choose the view for the options that have no swatches.
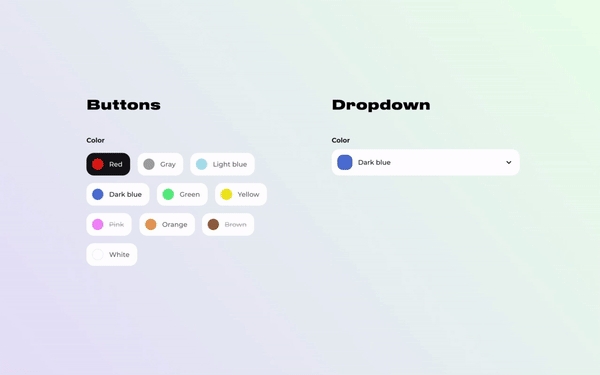
Buttons solid | shows values as rows of separate buttons filled with color |
Buttons outline | shows values as rows of separate buttons with their borders colored |
Buttons underline | shows values as rows of separate buttons with the selected value underlined |
Dropdown solid | shows values in a dropdown list with its box filled with color |
Dropdown outline | shows values in a dropdown list with the borders of its box colored |
Dropdown underline | shows values in a dropdown list with the selected value underlined |
Primary swatch option type
Choose the view for the option assigned as the primary swatch option.
Swatches | shows values as rows of shapes with colors and patterns; you can adjust their shape and size in the swatches settings |
Variant images | shows values as rows of shapes with the images you add to color variants of your products in admin; you can adjust their shape and size in the swatches settings |
Buttons solid | shows values as rows of separate buttons filled with color; each button has the value name and swatch inside |
Buttons outline | shows values as rows of separate buttons with their borders colored; each button has the value name and swatch inside |
Buttons underline | shows values as rows of separate buttons with the selected value underlined; each button has the value name and swatch inside |
Dropdown solid | shows values in a dropdown list with its box filled with color; each value listed has a name and a swatch |
Dropdown outline | shows values in a dropdown list with the borders of its box colored; each value listed has a name and a swatch |
Dropdown underline | shows values in a dropdown list with the selected value underlined; each value listed has a name and a swatch |
Secondary swatch option type
Choose the view for the options assigned as the secondary swatch options.
Swatches | shows values as rows of shapes with colors and patterns; you can adjust their shape and size in the swatches settings |
Buttons solid | shows values as rows of separate buttons filled with color; each button has the value name and swatch inside |
Buttons outline | shows values as rows of separate buttons with their borders colored; each button has the value name and swatch inside |
Buttons underline | shows values as rows of separate buttons with the selected value underlined; each button has the value name and swatch inside |
Dropdown solid | shows values in a dropdown list with its box filled with color; each value listed has a name and a swatch |
Dropdown outline | shows values in a dropdown list with the borders of its box colored; each value listed has a name and a swatch |
Dropdown underline | shows values in a dropdown list with the selected value underlined; each value listed has a name and a swatch |
Hide single-value options
Select to hide the option name and the picker for the product options that have only one value.
INFORMATION DRAWER
Add supporting information to a product option, like the size chart.
Option for drawer
Fill in the name of the option the drawer will belong to, for example, 'Size'.
Drawer label
Fill in the name to introduce the supporting information.
SOURCE
Rich text
Fill in the information you want to convey.
Page
Select a page for the drawer from the list of pages you created in the 'Pages' folder of your admin. Learn more about the use of pages in Shopify.
Image
Select an image to add to the drawer. You can choose images either from your library or the free images collection. Note that the free images you use are also saved to your library. You can further edit the uploaded image: add a focal point and fill in an alt text.
Video
You can add a video instead of an image. In this case, the video has a priority. You can either choose a video from your files or upload a new video from your device. Note that the newly added videos are also saved to your files. You can further edit the uploaded video: add a cover image and fill in an alt text.
Desktop image size
For desktop view, adjust the image size within the drawer.
Last updated